Tistory 블로그 상단 제목이 너무 길어서 다 표현이 되지 않을 때 보이게 하는 방법
- 목적 : 이 글을 읽고 Tistory 상단의 제목 (로고) 의 사이즈를 적당히 조절하여, 모든 글자가 상단에 표현되게 하려고 함.
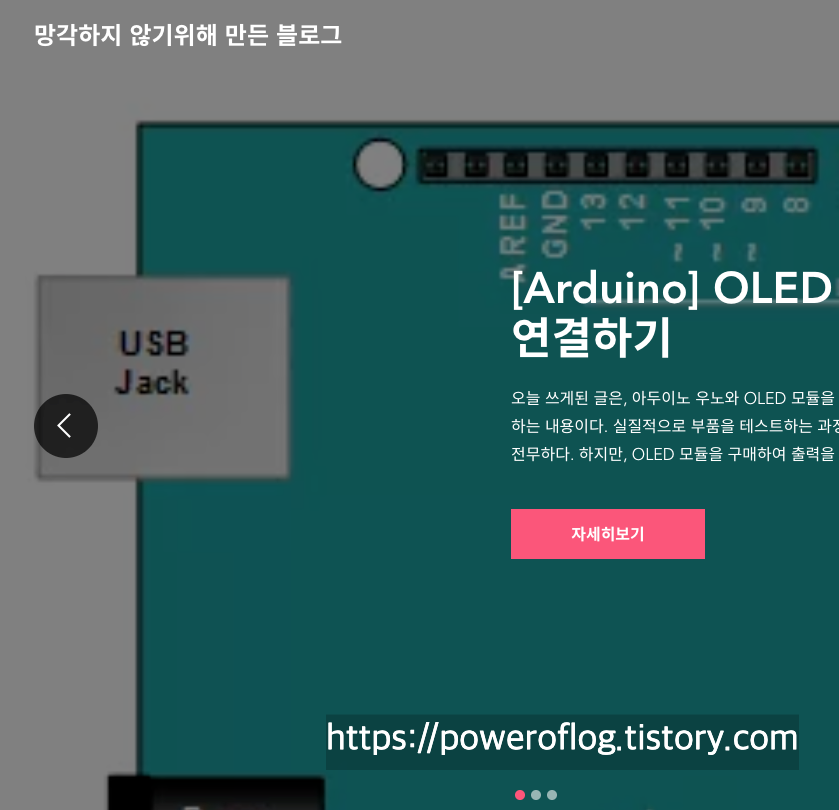
- 개요 : 블로그를 새로 시작하려다 보니 사이드바 구성을 위한 카테고리 정리부터 시작해서, 오래된 글 삭제, 세밀한 디자인 수정 등 이래저래 정비를 진행하고 있는데, 아래와 같이, 블로그 제목이 일부 숨김처리되는 거슬리는(?) 상황이 발생함. (왼쪽 상단)

- 해결 과정 : 잠깐의 구글링을 진행해 보니, 갤러리형 게시물에서 블로그 제목이 길 경우 약간의 서식편집에서 CSS 코드 수정을 통하여 원하는 결과를 얻을 수 있다는 정보를 얻게 되어, 이를 유추 적용더니 약간의 개선이 됨.

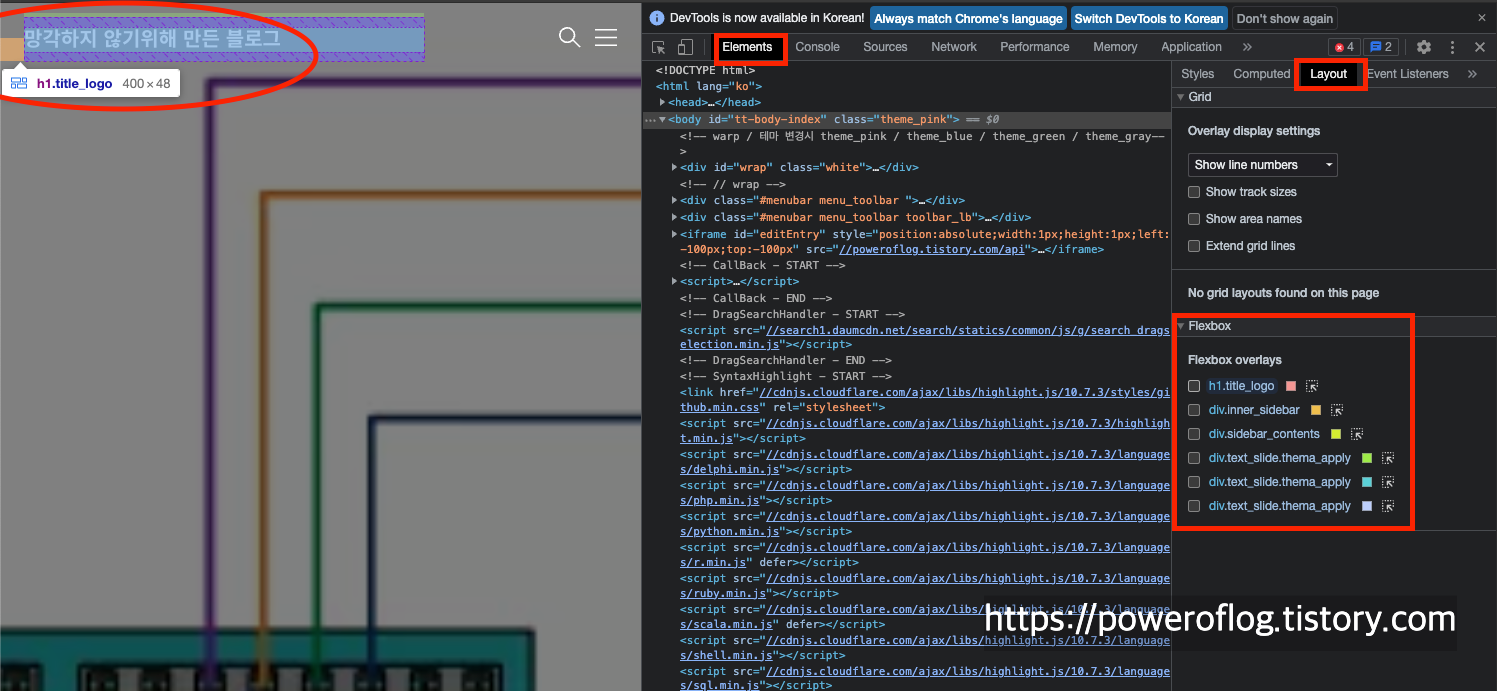
간단하게 절차를 설명하자면, 먼저 블로그 제목에 해당하는 부분이 어떤 부분에 속해있는 것인지 파악해야 함. 이를 위해 개발자 도구(F12)를 들어가서 Elements - Layout 으로 들어가서 Flexbox의 Flexbox overlays 에 마우스오버를 하면, 포함되는 부분이 화면에 표기가 되어, h1.title_logo 에 포함되어 있다는 것을 확인하였다. (아래 그림은 수정 후에 설명을 위해 딴 그림이라서, 모두 표기가 되어있음.)


포함된 위치를 알았으니, CSS를 간단하게 수정하면 된다.
왼쪽의 그림처럼, 블로그 관리 탭으로 들어가서 꾸미기 - 스킨 편집을 클릭 한 후 html 편집을 들어간다.
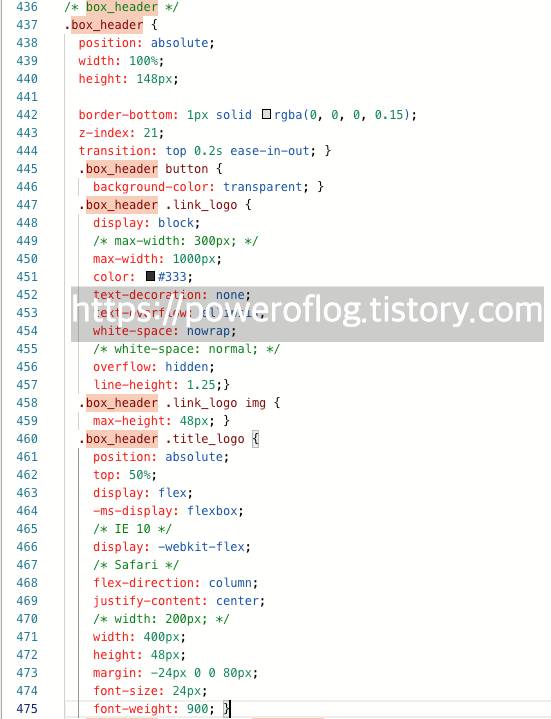
html에서 찾기(ctrl-f) 를 활용하여, title_logo를 확인해보면, 아래와 같이 금방 찾을 수 있다. 또한, 그 위에 header class가 box_header 에 해당하는 것을 확인할 수 있다. 이를 활용하여, CSS 탭에서 다시 찾기를 활용하여 검색을 해 본다.


여기서, 필자의 경우 실험적으로 수치값 혹은 글자값을 검색을 통해 변경하여 봤음. 결론적으로 목적을 달성하기 위해 건드려야 하는 부분은 .box_header . title_logo 내부에 있는 width (line 470 ~ 471) 의 값을 기본값인 200px에서 400px으로 변경하여 주었더니 해결되었다.

이상입니다. 읽어주셔서 감사합니다.